GraphQL スキーマを図にして、状況をわかりやすくしよう
GraphQL で開発していくと、GraphQL スキーマが膨らんでいきます。また GraphQL スキーマは分割できますが、これを進めるとどのフィールドがどこと関係しているのか、追うのが難しくなってきます。
そこで GraphQL スキーマを図にして追ってみようと思うわけです。図に吐き出してくれるツールとしては Graphqlviz があり、npm でインストールしてターミナルでスキーマを指定してコマンド叩けば簡単に図にできます。
github.com
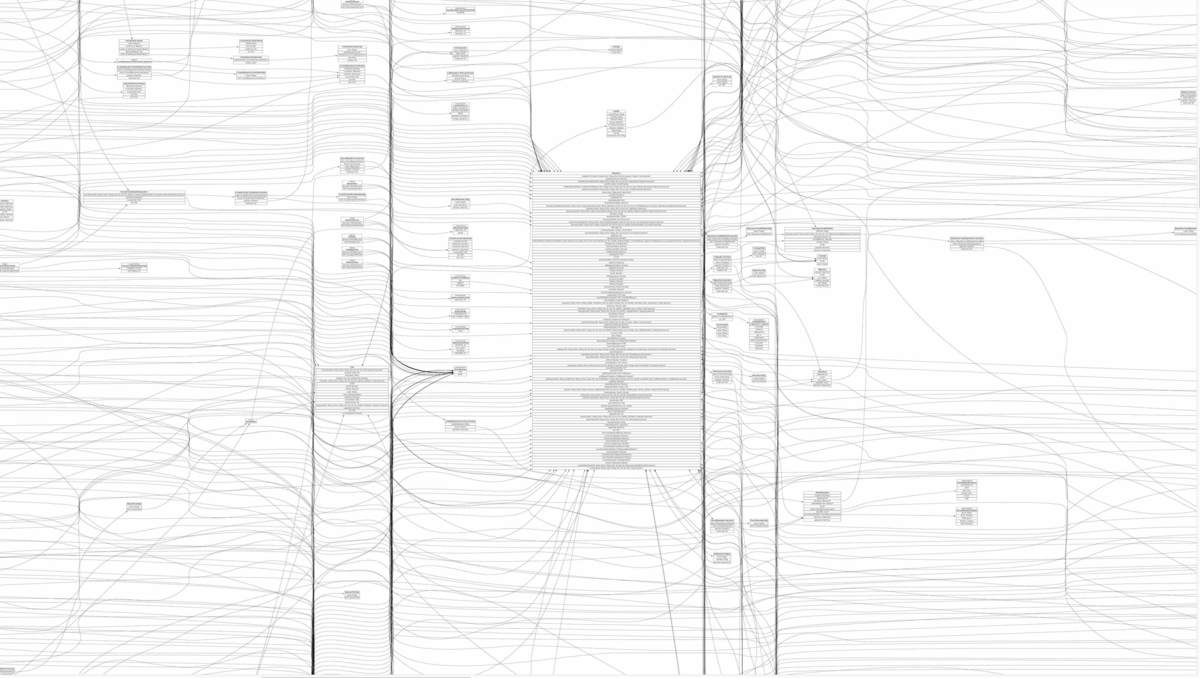
ただし複雑なスキーマをこれで単純に描画すると凄まじい事になり、例えば GitHub GraphQL API の パブリックスキーマ に対し生成を試みると、

これは一部抜粋ですが、これだけでもまさに混雑的リレーションの小宇宙という感じで追うのが不可能です。ちなみに単純に GitHub GraphQL API の パブリックスキーマを npx graphqlviz schema.docs.graphql | dot -Tpng -o graph.png とかすると 100MB の png 画像が爆誕します。
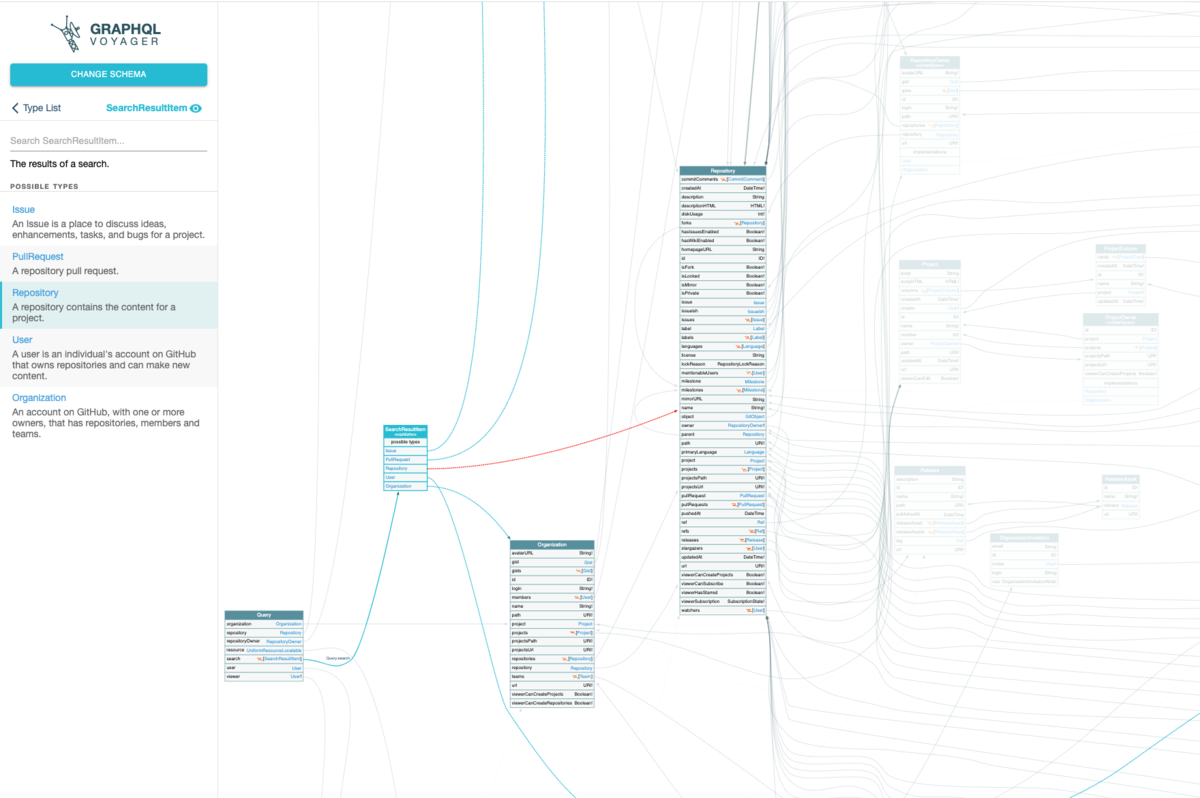
普段開発しているプロダクトのスキーマはここまででは無いにせよ、単純な図で追うのはもはや厳しかったです。そこで現在は GraphQL Voyager というものを使っています。
github.com
こちらは Web アプリケーションのライブラリであり、提供されているコンポーネントを呼び出すとイントロスペクションを fetch してブラウザ上に図を描画してくれます。デザインが工夫されていて見やすいですし、さらに図を押すとハイライトされたり、検索できたり、表示するフィールドを絞り込めたり非常に便利でした。

ここにサンプルがデプロイされているので触って遊ぶことができます。
apis.guru
手っ取り早く手元で試すなら、example ディレクトリに行って、fetch している url を書き換えて動かすと良いと思います。
github.com